Bila sebelumnya kita mendiskusikan bagaimana memformat text di HTML, maka sekarang kita akan coba ke teknik yang cukup selalu kita gunakan juga yaitu bagaimana memasukkan gambar ke dalam HTML.
Ada 2 tahap untuk memasukkan gambar dalam HTML yaitu:
- Menentukan tempat gambar
- Memasang kode gambar
Tempat gambar ialah folder dimana gambar itu ditaruh berdasarkan letak file HTML yang mengaksesnya. Contohnya file html-nya ada di folder c:website dan gambarnya ada di folder c:websiteimages dengan nama gambarku.jpg maka berarti tempat file gambarnya ialah
c:websiteimagesgambarku.jpg
dan nanti di kode HTML-nya kita tulis semacam ini:
images/gambarku.jpg
Kemudian untuk menimbulkan gambar, kita taruh kode ini pada file HTML:
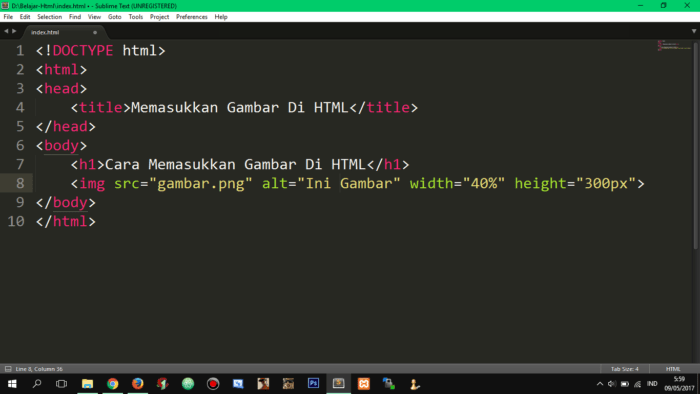
<img src="LOKASI GAMBAR" alt="TEXT ALTERNATIF" />
LOKASI GAMBAR = Tempat dimana gambar itu berada lengkap dengan nama gambarnya
TEXT ALTERNATIF = Text yang timbul bila gambar yang kita tampilkan tidak muncul
Bila berdasar pada contoh diatas, berarti kodenya akan semacam ini:
<img src="images/gambarku.jpg" alt="Ini Gambarku"/>
Telah paham? Insya Allah pada artikel mendatang kita bahas bagaimana melakukan modifikasi terhadap gambar kita ini.