
Apa itu babel atau babel.js? Babel merupakan suatu transpiler yang bertugas untuk merubah sintaks JavaScript modern (ES6+) jadi sintaks yang bisa didukung penuh oleh semua browser.
JavaScript merupakan bahasa pemrograman yang berkembang sangat cepat. Komunitasnya besar, dan tiap tahun selalu terdapat versi yang baru.
Tetapi perkembangan yang cepat tadi ternyata memerlukan waktu yang lama untuk diadaptasi oleh browser atau Node.js. Lalu bila kita mau mencoba sintaks paling baru di JavaScript apakah kita harus menanti sampai seluruh browser berhasil mengadaptasi pembaharuan itu? Tentu tidak!
Dengan babel Kamu bisa menuliskan sintaks JavaScript versi paling baru tanpa cemas memikirkan dukungan pada browser. Sebab babel akan merubah sintaks yang kita tuliskan jadi kode yang bisa diterima browser.
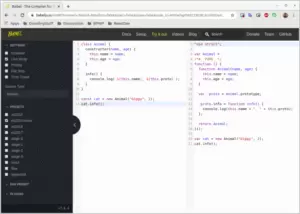
Bila Kamu penasaran bagaimana cara babel bekerja, babel menyediakan sebuah playground yang bisa kita manfaatkan untuk merubah sintaks JavaScript modern (ES6+) jadi sintaks lama. Untuk mencobanya, silakan Kamu buka tautan berikut: https://babeljs.io/repl.

Pada playground itu kita juga bisa memilih preset yang kita harapkan. Secara default preset akan mengarah ES2015 (ES6).
Kamu telah tahu sepintas terkait babel. Nah pada webpack kita juga bisa memakai babel dalam wujud loader.
Meskipun webpack secara standarnya bisa memproses berkas JavaScript tanpa harus bantuan loader, tetapi proses itu tidak merubah sintaks yang kita tuliskan.
Artinya bila kita menuliskan sintaks JavaScript modern, maka kita akan menemukannya pula pada berkas bundle.js.

Meskipun sekarang ini Google Chrome dan Mozilla Firefox telah mendukung penulisan sintaks ES6, tetapi setidaknya kita harus sedikit peduli terhadap dukungan browser lama seperti Internet Explorer atau browser versi lama lainnya.
Untuk memakai babel pada webpack sebagai loader, kita harus memasang tiga package memakai npm pada devDependencies.
Yang pertama package @babel/core, yang kedua babel-loader, dan yang ketiga @babel/preset-env.
- npm install @babel/core babel-loader @babel/preset-env --save-dev
Package @babel/core merupakan package inti yang perlu dipasang saat kita akan memakai babel, baik pada webpack ataupun tools yang lain.
Package babel-loader merupakan package yang dibutuhkan untuk memakai babel sebagai loader pada webpack.
Yang terakhir package @babel/preset-env merupakan package preset yang akan kita pakai untuk membantu babel-loader dalam melakukan tugasnya.
@babel/preset-env merupakan preset cerdas yang memungkinkan kita memakai sintaks JavaScript paling baru tanpa menetapkan secara rinci sintaks JavaScript versi apa yang kita pakai.
Berkas package.json akan terlihat semacam ini sesudah memasang ketiga package itu:
- {
- "name": "webclock",
- "version": "1.0.0",
- "description": "",
- "main": "index.js",
- "scripts": {
- "build": "webpack"
- },
- "author": "",
- "license": "ISC",
- "dependencies": {
- "jquery": "^3.4.1",
- "moment": "^2.24.0"
- },
- "devDependencies": {
- "@babel/core": "^7.8.4",
- "@babel/preset-env": "^7.8.4",
- "babel-loader": "^8.0.6",
- "css-loader": "^3.4.2",
- "style-loader": "^1.1.3",
- "webpack": "^4.41.6",
- "webpack-cli": "^3.3.11"
- }
- }
Sesudah berhasil memasang ketiga package itu, langkah berikutnya kita bisa pakai babel-loader dan preset-nya pada webpack configuration.
- const path = require("path");
- module.exports = {
- entry: "./src/index.js",
- output: {
- path: path.resolve(__dirname, "dist"),
- filename: "bundle.js"
- },
- mode: "production",
- module: {
- rules: [
- /* style and css loader */
- {
- test: /.css$/,
- use: [
- {
- loader: "style-loader"
- },
- {
- loader: "css-loader"
- }
- ]
- },
- /* babel loader */
- {
- test: /.js$/,
- exclude: "/node_modules/",
- use: [
- {
- loader: "babel-loader",
- options: {
- presets: ["@babel/preset-env"]
- }
- }
- ]
- }
- ]
- }
- }
Saat menerapkan rule untuk berkas .js, jangan sampai lupa untuk menetapkan properti exclude dengan nilai “/node_modules/”.
Apa artinya? Dengan memutuskan properti exclude itu artinya kita mengecualikan webpack untuk memproses berkas .js yang berada di folder “node_modules”.
Hal ini bisa mengurangi proses yang tidak dibutuhkan, sehingga mempercepat proses build pada proyek kita.
Kemudian pada penerapan babel-loader juga kita memakai properti options dengan memutuskan properti presets di dalamnya. Pada properti presets kita tetapkan preset (dalam wujud array literas) yang telah kita pasang memakai npm, yaitu @babel/preset-env.
Sesudah memakai babel loader pada webpack configuration, ayo kita coba build dan buka kembali berkas bundle.js.
Maka kode yang kita tuliskan dalam ES6 akan diubah dalam sintaks yang bisa diterima oleh semua browser.

Bahkan pada berkas bundle itu dipastikan sudah terdapat lagi sintaks yang dituliskan memakai ES6.

Tetapi meskipun sintaksnya telah diubah, proyek akan tetap berjalan normal seperti pada umumnya.
Contoh:
https://github.com/dicodingacademy/a163-bfwd-labs/tree/207-webclock-webpack-using-loader






