Sesudah kita mengetahui apa itu Web API dan cara pengujiannya memakai Postman, sekarang waktunya kita mempelajari suatu format yang sering dipakai dalam transaksi data memakai Web API, yaitu JSON.
Jauh pada materi sebelumnya, atau bila Kamu telah mengikuti kelas Belajar Dasar Pemrograman Web, pastinya Kamu telah mengenal dan memakai JSON bukan? Pada materi saat ini kita akan mengulas JSON lebih spesifik lagi.
JSON sendiri ialah singkatan dari JavaScript Object Notation. JSON merupakan format yang biasa dipakai dalam pertukaran data. Sekarang ini JSON banyak diandalkan sebab formatnya berbasis teks dan cukup mudah dibaca.
Bukan cuma JavaScript, meskipun mempunyai nama JavaScript Object Notation, format JSON ini bisa dipakai oleh hampir seluruh bahasa pemrograman yang ada. Bila Kamu belajar fundamental dalam membangun aplikasi Android pada kelas Dicoding, baik memakai Kotlin maupun Java, Kamu akan berhadapan dengan JSON untuk transaksi datanya.
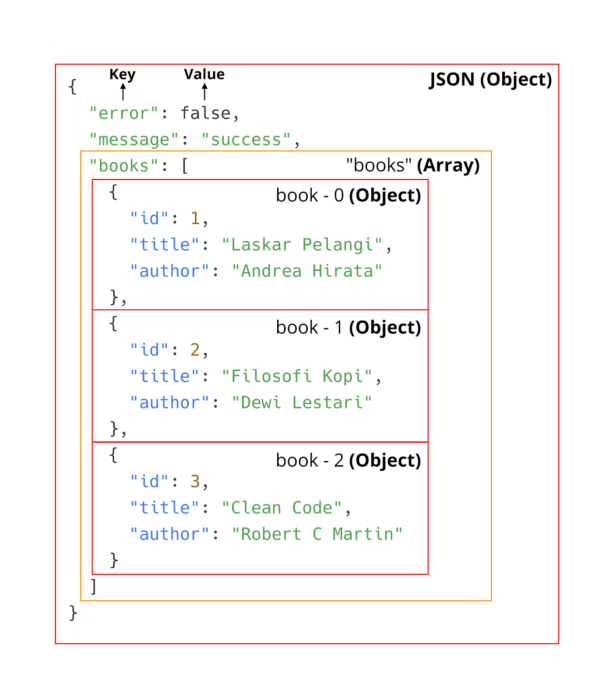
Lalu seperti apa sebetulnya rupa JSON ini? Struktur JSON bisa terbentuk dari 2 (dua) literal data, yaitu objek dan array.
- {
- "error": false,
- "message": "success",
- "books": [
- {
- "id": 1,
- "title": "Laskar Pelangi",
- "author": "Andrea Hirata"
- },
- {
- "id": 2,
- "title": "Filosofi Kopi",
- "author": "Dewi Lestari"
- },
- {
- "id": 3,
- "title": "Clean Code",
- "author": "Robert C Martin"
- }
- ]
- }
Data yang merupakan objek pada JSON selalu dimulai dengan tanda { (buka kurung kurawal) dan diakhiri dengan tanda tutup kurung kurawal } (tutup kurung kurawal). Sedangkan array pada JSON selalu dimulai dengan tanda [ (buka kurung siku) dan diakhiri dengan tanda ] (tutup kurung siku).

Struktur dari JSON juga memakai format key: value untuk menampilkan datanya. Contoh di atas “error” merupakan key dan false merupakan value. Penulisan JSON hampir identik dengan JavaScript objek. Tetapi key pada JSON selalu dituliskan di dalam tanda “ “ (kutip dua).
- { "message": "success" }
Pada JSON value kita bisa menetapkan nilai dengan beragam tipe data, di antaranya:
- String
- Number
- Object
- Array
- Boolean
- Null
Using JSON in JavaScript
Sesudah mengenal rupa, struktur dan penulisan JSON, berikutnya bagaimana cara memakai JSON pada JavaScript? Sama seperti memakai objek JavaScript biasa!
- const data = {
- "error": false,
- "message": "success",
- "books": [
- {
- "id": 1,
- "title": "Laskar Pelangi",
- "author": "Andrea Hirata"
- },
- {
- "id": 2,
- "title": "Filosofi Kopi",
- "author": "Dewi Lestari"
- },
- {
- "id": 3,
- "title": "Clean Code",
- "author": "Robert C Martin"
- }
- ]
- };
- console.log(`Error? ${data.error}`);
- console.log("Daftar Buku: ");
- data.books.forEach((book, index) => {
- console.log(`${index + 1}. ${book.title} (${book.author})`);
- })
- /* output
- Error? false
- Daftar Buku:
- 1. Laskar Pelangi (Andrea Hirata)
- 2. Filosofi Kopi (Dewi Lestari)
- 3. Clean Code (Robert C Martin)
- */
Kita dapat mengakses data JSON objek memakai tanda titik sesudah variabel yang menampungnya. Contoh cara mengakses data dengan key books seperti:
- data.books
Tetapi bila key terdiri atas karakter yang tidak bisa dipakai dalam penamaan variabel seperti white space, dash, slash atau yang lainnya, datanya bisa kita askes melalui indexing semacam ini:
- const data = {
- ....,
- "book daftar": [
- ......
- ]
- };
- data["book daftar"].forEach((book, index) => {
- console.log(`${index + 1}. ${book.title} (${book.author})`);
- })
- /* output
- Daftar Buku:
- 1. Laskar Pelangi (Andrea Hirata)
- 2. Filosofi Kopi (Dewi Lestari)
- 3. Clean Code (Robert C Martin)
- */
Seperti yang telah kita ketahui, JSON ini pada umumnya dipakai untuk transaksi data ke/dari web server. Saat transaksi data berlangsung, data itu selalu dalam wujud string.
 Contoh JSON yang dihasilkan oleh Web Server
Contoh JSON yang dihasilkan oleh Web ServerNah untuk mengurus data JSON dalam wujud string pada JavaScript, kita harus melakukan parse dengan memakai global object JSON. Terdapat dua method penting dalam global object JSON, yang pertama parse() dan yang kedua stringify().
Method JSON.parse() dipakai untuk merubah JSON dalam wujud String jadi objek JavaScript. Misalnya semacam ini:
- const jsonString = `{
- "error": false,
- "message": "success",
- "books": [
- {
- "id": 1,
- "title": "Laskar Pelangi",
- "author": "Andrea Hirata"
- },
- {
- "id": 2,
- "title": "Filosofi Kopi",
- "author": "Dewi Lestari"
- },
- {
- "id": 3,
- "title": "Clean Code",
- "author": "Robert C Martin"
- }
- ]
- }`;
- const data = JSON.parse(jsonString);
- data.books.forEach((book, index) => {
- console.log(`${index + 1}. ${book.title} (${book.author})`);
- })
- /* output
- Daftar Buku:
- 1. Laskar Pelangi (Andrea Hirata)
- 2. Filosofi Kopi (Dewi Lestari)
- 3. Clean Code (Robert C Martin)
- */
Lalu method JSON.stringify() mempunyai fungsi sebaliknya. Yaitu merubah JavaScript objek dalam wujud JSON string. Misalnya semacam ini:
- const data = {
- error: false,
- message: "success",
- books: [
- {
- "id": 1,
- "title": "Laskar Pelangi",
- "author": "Andrea Hirata"
- },
- {
- "id": 2,
- "title": "Filosofi Kopi",
- "author": "Dewi Lestari"
- },
- {
- "id": 3,
- "title": "Clean Code",
- "author": "Robert C Martin"
- }
- ]
- };
- const jsonString = JSON.stringify(data);
- console.log(jsonString);
- /* output:
- {"error":false,"message":"success","books":[{"id":1,"title":"Laskar Pelangi","author":"Andrea Hirata"},{"id":2,"title":"Filosofi Kopi","author":"Dewi Lestari"},{"id":3,"title":"Clean Code","author":"Robert C Martin"}]}
- */