Shadow DOM bisa mengisolasi sebagian struktur DOM di dalam komponen sehingga tidak bisa disentuh dari luar komponen atau nodenya. Ringkasnya kita dapat sebut shadow DOM sebagai “DOM dalam DOM”.
Shadow DOM bisa membuat DOM Tree lain terbentuk secara terisolasi melalui host yang merupakan komponen dari regular DOM Tree (Document Tree). Shadow DOM Tree ini dimulai dari root bayangan (Shadow root), yang dibawahnya bisa mempunyai banyak element lagi pantasnya Document Tree.
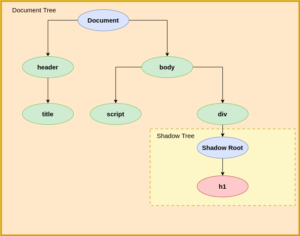
Terdapat sejumlah terminologi yang harus kita ketahui dari ilustrasi di atas:
-
- Shadow host : Merupakan komponen/node yang terdapat di regular DOM di mana shadow DOM terlampir pada komponen/node ini.
-
-
- Shadow tree : DOM Tree di dalam shadow DOM.
- Shadow boundary : Batas dari shadow DOM dengan regular DOM.
-
-
- Shadow root : Root node dari shadow tree.
Kita bisa memanipulasi elemen yang ada di dalam shadow tree pantasnya pada document tree, tetapi cakupannya selama kita berada di dalam shadow boundary. Dengan kata lain, bila kita berada di document tree kita tidak bisa memanipulasi elemen bahkan menerapkan styling pada elemen yang ada di dalam shadow tree. Itulah kenapa shadow DOM bisa membuat komponen terenkapsulasi
Untuk melampirkan shadow DOM pada elemen pemakaian sangat gampang, yakni dengan memakai properti attachShadow pada elemen-nya semacam ini:
-
- // Shadow Host
-
- const divElement = document.createElement(“div”);
-
- // element yang ada di dalam Shadow DOM
-
- const headingElement = document.createElement(“h1”);
-
- headingElement.innerText = “Ini adalah konten di dalam shadow DOM”;
-
- // Melampirkan shadow root pada shadow host
-
- // Mengatur mode shadow dengan nilai open
-
- const shadowRoot = divElement.attachShadow({mode: “open”});
-
- // Memasukkan element heading ke dalam shadow root
-
- shadowRoot.appendChild(headingElement);
-
- // Memasukkan elemen shadow host ke regular DOM
- document.body.appendChild(divElement);
- index.html
-
- <!DOCTYPE html>
-
- <html>
-
- <head>
-
- <meta charset=“utf-8”>
-
- <meta name=“viewport” content=“width=device-width”>
-
- <title>Shadow DOM Basic Usage</title>
-
- </head>
-
- <body>
-
- <script src=“main.js”></script>
-
-
- </body>
- </html>
-
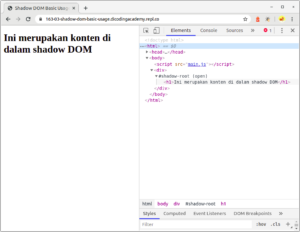
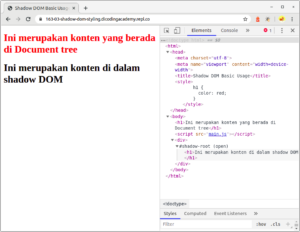
Bila kita lihat pada browser, maka struktur HTML yang akan dihasilkan ialah semacam ini:
Dan struktur DOM tree yang terbentuk akan terlihat semacam ini:
Dalam pemakaian attachShadow() kita melampirkan objek dengan properti mode yang mempunyai nilai ‘open’. Sebetulnya terdapat dua pilihan nilai yang bisa dipakai dalam properti mode, yaitu “open” dan “closed”.
Memakai nilai open berarti kita memperbolehkan untuk mengakses properti shadowRoot melalui elemen yang melampirkan Shadow DOM.
- divElement.attachShadow;
properti shadow root mengembalikan struktur DOM yang berada di shadow tree.
Tetapi bila kita memakai nilai closed maka properti shadowRoot akan mengembalikan nilai null.
-
- const shadowRoot = divElement.attachShadow({mode: “closed”});
- divElement.shadowRoot // null;
Hal ini artinya kita betul-betul tidak bisa mengakses shadow tree selain melalui variabel yang kita definisikan saat melampirkan shadow DOM.
-
- const shadowRoot = divElement.attachShadow({mode: “closed”});
-
- divElement.shadowRoot // null;
- shadowRoot // # shadow-root (closed)
Sebab shadow DOM terisolasi dari document tree maka element yang ada di dalamnya pun tak akan terpengaruh oleh styling yang berada diluar dari shadow root-nya.
-
- index.html
-
- <!DOCTYPE html>
-
- <html>
-
- <head>
-
- <meta charset=“utf-8”>
-
- <meta name=“viewport” content=“width=device-width”>
-
- <title>Shadow DOM Basic Usage</title>
-
- <style>
-
- h1 {
-
- color: red;
-
- }
-
- </style>
-
- </head>
-
- <body>
-
- <h1>Ini adalah konten yang ada di Document tree</h1>
-
- <script src=“main.js”></script>
-
-
- </body>
- </html>
-
- main.js
-
- // Shadow Host
-
- const divElement = document.createElement(“div”);
-
- // element yang ada di dalam Shadow DOM
-
- const headingElement = document.createElement(“h1”);
-
- headingElement.innerText = “Ini adalah konten di dalam shadow DOM”;
-
- // Melampirkan shadow root pada shadow host
-
- // Mengatur mode shadow dengan nilai open
-
- const shadowRoot = divElement.attachShadow({mode: “open”});
-
- // Memasukkan element heading ke dalam shadow root
-
- shadowRoot.appendChild(headingElement);
-
- // Memasukkan elemen shadow host ke regular DOM
- document.body.appendChild(divElement);
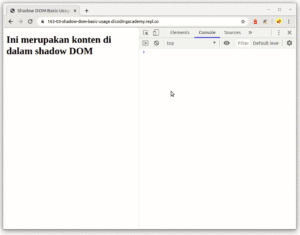
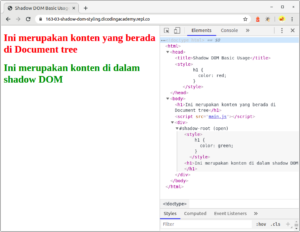
Bila dilihat pada browser maka hasilnya akan semacam ini:
Berdasarkan hasil di atas, styling cuma akan diimplementasikan pada elemen <h1> yang ada di document tree. Sedangkan elemen <h1> yang berada di shadow DOM tak akan terpengaruh dengan styling itu. Lantas, bagaimana caranya kita melakukan styling pada shadow DOM?
Kita bisa melakukannya dengan menambahkan template <style> di dalam shadowRoot.innerHTML. Misalnya semacam ini:
-
- // menetapkan styling pada Shadow DOM
-
- shadowRoot.innerHTML += `
-
- <style>
-
- h1 {
-
- color: green;
-
- }
-
- </style>
- `;
Maka element <style> itu akan berada di dalam shadow tree dan akan berakibat pada elemen yang terdapat di dalamnya.