
Static Method didalam Class Javascript
Semua kendaraan pasti butuh yang namanya perawatan bukan? Bila iya, tentu kita harus membuat method repair untuk memperbaiki kendaraan itu. Dalam analogi dunia nyata, saat kendaraan mengalami
Segala informasi terupdate mengenai perkembangan teknologi serta tips dan trik pemanfaatan digital untuk bisnis

Semua kendaraan pasti butuh yang namanya perawatan bukan? Bila iya, tentu kita harus membuat method repair untuk memperbaiki kendaraan itu. Dalam analogi dunia nyata, saat kendaraan mengalami

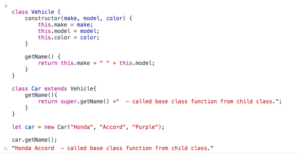
Dalam gambaran dunia nyata, banyak objek yang berbeda namun memiliki kesamaan atau kesamaan tertentu. Misalnya mobil dengan motor mempunyai banyak kesamaan sebab objek itu merupakan

Melalui objek class kita juga bisa merubah nilai properti semacam ini: class Car { constructor(manufacture, color) { this.manufacture = manufacture; this.color = color; this.enginesActive = false;

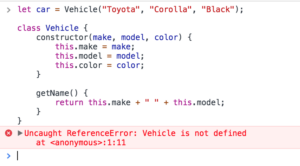
Sesudah kita membuat class pada JavaScript, lalu bagaimana cara membuat instance dari class itu? Namun sebelumnya, apa itu instance? Instance merupakan objek yang mempunyai properti dan

Deklarasi class memakai ES6 mempunyai sifat yang sama seperti pembuatan class memakai function constructor (seperti contoh sebelumnya). Tetapi bukannya memakai function constructor dalam menginisialisasi propertinya, class ini memisahkan constructornya dan

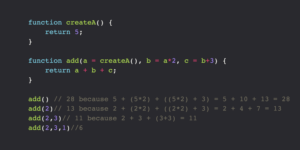
Dengan memakai default parameters, nilai pada patokan tak akan menghasilkan undefined meskipun kita tidak memberikan nilai saat fungsi itu dipanggil. Default patokan bisa dipakai pada regular function

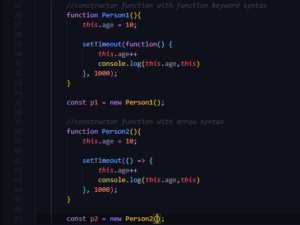
Perbedaan karakteristik dari arrow function dan regular function berikutnya ada di pemakaian keyword this. Penjelasan dari this sendiri menyusul di materi class. Tetapi kita akan bahas sedikit terkait

Regular function bisa berupa function declaration atau function expression, tetapi arrow function cuma berupa function expression saja. Itu alasannya arrow function mempunyai nama lengkap “arrow function

Arrow function mirip seperti regular function secara perilaku, tetapi penulisannya jauh berbeda. Sama seperti namanya, fungsi diartikan dengan memakai tanda panah (=>) dan tentu penulisan
Infanthree.com merupakan software house dan digital agency yang telah berpengalaman lebih dari 5 tahun dalam membantu perusahaan Go-Digital agar dapat bersaing di era industri 4.0.
Office: Ali Workspace. Jl. A. P. Pettarani No.9, Sinrijala, Kec. Panakkukang, Kota Makassar, Sulawesi Selatan 90231
Phone/ Whatsapp: 0821 9660 0066
Email: halo@infanthree.com
