Dalam artikel sekarang ini saya akan membahas tentang Bagaimana Cara Menampilkan Hasil Form HTML dengan JavaScript.
Berikut adalah pertanyaannya:
Gan, misalnya kita tuh klik button pada sebuah form yang lantas akan menghasilkan informasi sesuai pilihan yang di pilih pada form 1. Tampilnya itu di bawah form itu gan. (form id=tampil) select –option=jakarta –option=bandung input type=button onclick=klik() misal:dipilihnya bandung, dibawah form itu ada info seputar bandung gan. Saya coba pake document.write tetapi css nya tidak jalan. Saya pakai juga getElementById tetep belum jalan. mohon pencerahannya. Terima kasih
Dari pertanyaan itu saya akan mencoba untuk membuat sebuah halaman HTML yang akan menampilkan hasil dari form pada halaman yang sama menggunakan JavaScript.
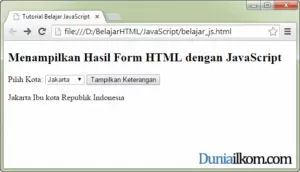
Berikut adalah tampilan akhir kode program:

Dan berikut adalah kode HTML+JavaScript yang saya gunakan untuk menampilkan hasil diatas:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Tutorial Belajar JavaScript</title>
<script>
function tampilkan(){
var nama_kota=document.getElementById("form1").select1.value;
var p_kontainer=document.getElementById("container");
if (nama_kota=="jakarta")
{
p_kontainer.innerHTML="Jakarta Ibu kota Republik Indonesia";
}
else if (nama_kota=="bandung")
{
p_kontainer.innerHTML="Bandung kota kembang";
}
else if (nama_kota=="bogor")
{
p_kontainer.innerHTML="Bogor kota hujan";
}
}
</script>
</head>
<body>
<h2>Menampilkan Hasil Form HTML dengan JavaScript</h2>
<form id="form1" name="form1" onsubmit="return false">
<label for="select1">Pilih Kota: </label>
<select id="select1" name="select1">
<option value="jakarta">Jakarta</option>
<option value="bandung">Bandung</option>
<option value="bogor">Bogor</option>
</select>
<input type="submit" value="Tampilkan Keterangan" onclick="tampilkan()">
</form>
<p id="container"></p>
</body>
</html>
Kode HTML
Untuk membuat contoh form, berikut adalah kode HTMLnya:
<body>
<h2>Menampilkan Hasil Form HTML dengan JavaScript</h2>
<form id="form1" name="form1" onsubmit="return false">
<label for="select1">Pilih Kota: </label>
<select id="select1" name="select1">
<option value="jakarta">Jakarta</option>
<option value="bandung">Bandung</option>
<option value="bogor">Bogor</option>
</select>
<input type="submit" value="Tampilkan Keterangan" onclick="tampilkan()">
</form>
<p id="container"></p>
</body>
Pada contoh diatas saya membuat sebuah form dengan atribut id=”form1″ dan name=”form1″. Form ini hanya memiliki 1 objek form, yaitu select dan 1 buah tombol submit untuk mengirimkan hasil form.
Objek form <select> saya beri atribut id=”select1“. dan name=”select1″. Setiap nilai dari select (tag <option>) memiliki value masing-masing, yaitu 3 buah nama kota: Jakarta, Bandung, dan Bogor.
Jika anda perhatikan, tag <form> memiliki atribut onsubmit=”return false”. Atribut ini adalah kode JavaScript yang berfungsi untuk menghentikan fitur standar form yang saat tombol submit ditekan, form akan pindah ke halaman tertentu untuk di proses (biasanya diproses menggunakan PHP).
Dengan kata lain, menambahkan atribut onsubmit=”return false” pada tag form, akan mematikan fungsi submit. Hal ini saya lakukan karena kita akan menampilkan hasil form dengan JavaScript, bukan dengan PHP seperti di umumnya, sehingga saya tidak butuh fungsi bawaan itu.
Sebagai gantinya, pada tag <submit>, saya menambahkan atribut HTML yang berfungsi untuk ‘mengaitkan‘ JavaScript, yaitu onclick=”tampilkan()”. Atribut ini berfungsi sebagai event JavaScript yang akan dipanggil saat tombol submit di klik. Fungsi tampilkan() inilah yang akan kita buat programnya menggunakan JavaScript.
Setelah kode HTML untuk membuat form, saya menambahkan sebuah tag <p> yang akan digunakan sebagai penampung hasil form. Tag <p id=”container”></p> ini tidak berisi text apapun. Kita akan mengeditnya menggunakan JavaScript.
Kode JavaScript
Dari form HTML, saya membuat sebuah fungsi tampilkan() yang akan dieksekusi saat tombol submit di tekan. Berikut adalah kode JavaScriptnya:
<script>
function tampilkan(){
var nama_kota=document.getElementById("form1").select1.value;
var p_kontainer=document.getElementById("container");
if (nama_kota=="jakarta")
{
p_kontainer.innerHTML="Jakarta Ibu kota Republik Indonesia";
}
else if (nama_kota=="bandung")
{
p_kontainer.innerHTML="Bandung kota kembang";
}
else if (nama_kota=="bogor")
{
p_kontainer.innerHTML="Bogor kota hujan";
}
}
</script>
Kode JavaScript diatas saya letakkan pada bagian <head>, dan hanya berisi 1 fungsi, yaitu: tampilkan().
Pada baris pertama, saya membuat variabel nama_kota yang akan mengambil isi tag <select> dari form. Saya menggunakan perintah document.getElementById supaya mendapatkan suatu objek HTML dengan menggunakan atribut id. Sehingga document.getElementById(“form1”) akan menghasilkan objek HTML dengan id=”form1″. Dalam hal ini tag HTML yang memiliki id=”form1″ adalah satu-satunya form di dalam kode HTML.
Selanjutnya, supaya mendapatkan nilai dari tag <select> dari form1, saya membuat perintah: document.getElementById(“form1”).select1.value. Perintah select1.value akan berisi nilai dari tag <select> yang kini sedang dipilih. Agar mempermudah penulisan nantinya, nilai ini saya simpan dalam variabel nama_kota.
Variabel kedua adalah p_kontainer. Variabel ini berisi ‘objek’ dari kontainer dimana keterangan tentang kota akan kita tampilkan. Saya juga menggunakan perintah document.getElementById supaya mendapatkan objek ini. Perhatikan bahwa id dari tag <p> dalam kode HTML kita adalah: container.
Setelah mendapatkan nilai kota yang kini ini terpilih, berikutnya saya tinggal menyeleksi dan menampilkan hasil yang sesuai. Karena saya membuat 3 buah nama kota, maka saya memerlukan 3 buah kondisi if untuk memeriksa dan menampilkan data yang sesuai.
Jika variabel nama_kota adalah Jakarta, maka tampilkan kata “Jakarta Ibu kota Republik Indonesia” di dalam “container“.
Supaya mendapatkan hasil ini, saya menggunakan property innerHTML dari sebuah objek HTML. Dengan seperti itu, untuk menampilkan kalimat di dalam tag <p> dengan id=container, kita bisa menggunakan perintah: document.getElementById(“container”).innerHTML=”kalimat”.
Tetapi saya sudah menampung nilai document.getElementById(“container”) pada variabel p_kontainer, sehingga tinggal menggunakan perintah p_kontainer.innerHTML=”Jakarta Ibu kota Republik Indonesia”. Untuk kota Bandung dan Bogor, saya tinggal mengulang kondisi IF agar hasilnya sesuai.
Demikianlah tutorial singkat kita tentang Cara Menampilkan Hasil Form HTML dengan JavaScript. Jika ada pertanyaan, silahkan tinggalkan pesan di kolom komentar. Akhir kata, semoga bermanfaat.