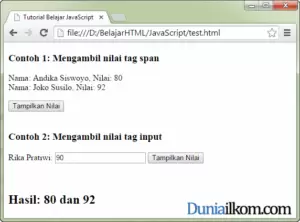
Berikut ialah tampilan akhir kode program:
Dan berikut ialah kode HTML + JavaScript yang saya pakai untuk menampilkan hasil diatas:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Tutorial Belajar JavaScript</title>
</head>
<body>
<h3>Contoh 1: Mengambil nilai tag span</h3>
<p>Nama: Andika Siswoyo, Nilai: <span id="nilai_andika">80</span>
<br />Nama: Joko Susilo, Nilai: <span id="nilai_joko">92</span></p>
<button id="tombol_p">Tampilkan Nilai</button>
<br/>
<br/>
<h3>Contoh 2: Mengambil nilai tag input</h3>
<form onsubmit="return false">
<label>Rika Pratiwi: </label>
<input type="text" id="input_form" value="90"/>
<button id="tombol_form">Tampilkan Nilai</button>
</form>
<br/>
<br/>
<h2>Hasil: <span id="hasil"></span></h2>
</body>
<script>
document.getElementById("tombol_p").
addEventListener("click", tampilkan_nilai_p);
document.getElementById("tombol_form").
addEventListener("click", tampilkan_nilai_form);
function tampilkan_nilai_p() {
var nilai_andika=document.getElementById("nilai_andika").innerHTML;
var nilai_joko=document.getElementById("nilai_joko").innerHTML;
document.getElementById("hasil").innerHTML=
nilai_andika+" dan "+nilai_joko;
}
function tampilkan_nilai_form(){
var nilai_form=document.getElementById("input_form").value;
document.getElementById("hasil").innerHTML=nilai_form;
}
</script>
</html>
Kode HTML
Dari contoh diatas, saya memakai kode HTML sebagai berikut:
<body> <h3>Contoh 1: Mengambil nilai tag span</h3> <p>Nama: Andika Siswoyo, Nilai: <span id="nilai_andika">80</span> <br />Nama: Joko Susilo, Nilai: <span id="nilai_joko">92</span></p> <button id="tombol_p">Tampilkan Nilai</button> <br/> <br/> <h3>Contoh 2: Mengambil nilai tag input</h3> <form onsubmit="return false"> <label>Rika Pratiwi: </label> <input type="text" id="input_form" value="90"/> <button id="tombol_form">Tampilkan Nilai</button> </form> <br/> <br/> <h2>Hasil: <span id="hasil"></span></h2> </body>
Dalam kode HTML diatas, saya membuat 2 buah contoh. Yang pertama ialah sebuah paragraf yang berisi nama dan nilai dari 2 orang pelajar: Andika Siswoyo dan Joko Susilo (bukan nama sebetulnya), kedua nama ini ada di dalam tag paragraf. Tetapi yang amat penting, nilai dari masing-masing pelajar berada di dalam tag <span> dengan atribut id=nilai_andika dan id=nilai_joko. Atribut id inilah yang akan kita pakai untuk mengambilnya dengan JavaScript.
Dibawah nilai pelajar ini saya menambahkan sebuah tombol dengan tag <button id=”tombol_p”>. Tombol ini akan dipakai sebagai ‘trigger’ untuk pengambilan nilai.
Untuk contoh kedua, saya membuat sebuah form yang berisi tag <input type=”text”>. Inputan ini dapat diganti-ganti nilainya di saat halaman HTML sudah tampil, dan kita akan mencoba mengambil nilai dari tag input ini.
Sama seperti contoh diatasnya, saya memakai tombol <button id=”tombol_form”> sebagai ‘trigger’ JavaScript, yaitu saat tombol ini di-klik, ambil nilai form dengan JavaScript.
Bila Kamu perhatikan, tag <form> mempunyai atribut onsubmit=”return false”. Atribut ini merupakan kode JavaScript yang berguna untuk menghentikan fitur standar form yang saat tombol submit ditekan, form akan pindah ke halaman tertentu untuk di proses (pada umumnya diproses memakai PHP).
Dengan kata lain, menambahkan atribut onsubmit=”return false” pada tag form, akan mematikan fungsi submit. Hal ini saya lakukan sebab kita akan menampilkan hasil form dengan JavaScript, bukan dengan PHP seperti pada umumnya, sehingga saya tidak butuh fungsi bawaan itu.
Pada bagian akhir kode HTML, saya menambahkan sebuah tag span: <span id=”hasil”>, disinilah nantinya nilai akhir akan ditampilkan.
Kode JavaScript
Untuk kode JavaScript, saya menempatkannya dibawah tag <body>, bukan pada bagian <head>:
<script>
document.getElementById("tombol_p").
addEventListener("click", tampilkan_nilai_p);
document.getElementById("tombol_form").
addEventListener("click", tampilkan_nilai_form);
function tampilkan_nilai_p() {
var nilai_andika=document.getElementById("nilai_andika").innerHTML;
var nilai_joko=document.getElementById("nilai_joko").innerHTML;
document.getElementById("hasil").innerHTML=
nilai_andika+" dan "+nilai_joko;
}
function tampilkan_nilai_form(){
var nilai_form=document.getElementById("input_form").value;
document.getElementById("hasil").innerHTML=nilai_form;
}
</script>
Mengapa harus menaruhnya kode diatas sesudah tag <body>, dan bukan di <head>? Hal ini saya lakukan sebab kita akan memakai method khusus di dalam JavaScript, yaitu addEventListener.
addEventListener ialah method (penyebutan untuk function di dalam pemrograman objek) yang dipakai untuk ‘menempelkan’ event kepada tag HTML.
Bila pada umumnya kita memakai event JavaScript: onClick langsung di HTML, seperti: <button onclick=”tampilkan()”>, maka kita dapat menggantinya dengan addEventListener(“click”, tampilkan). Dengan memakai addEventListener, kode HTML bisa bebas dari JavaScript.
Namun mentod addEventListener harus ditulis sesudah kode HTML selesai dikirim ke web browser. Oleh sebab itu, kita perlu menempatkannya sesudah kode HTML.
Dalam kode JavaScript diatas, saya memakai 2 buah method addEventListener, untuk setiap tombol. Untuk mencari tombol ini pada HTML, saya memakai method JavaScript getElementById(). Dengan begitu, kode:
document.getElementById("tombol_p").
addEventListener("click", tampilkan_nilai_p);
Berarti: cari sebuah tag HTML yang ber-id=”tombol_p”, lalu jika di klik, jalankan fungsi tampilkan_nilai_p.
Berikutnya, saya membuat fungsi tampilkan_nilai_p dibawahnya.
Pada hakikatnya, fungsi tampilkan_nilai_p berfungsi untuk mengambil nilai dari tag <span> dengan id=”nilai_andika” dan id=”nilai_joko”, kemudian menggabungkan keduanya, dan tampilkan hasilnya ke tag <span id=”hasil”>.
Kode program JavaScript:
var nilai_andika=document.getElementById("nilai_andika").innerHTML;
Berarti: Ambil isi tag HTML dengan id=”nilai_andika”, kemudian simpan kedalam variabel nilai_andika.innerHTML ialah property objek JavaScript yang menampung ‘isi’ HTML. Sebab di kode HTML saya membuat <span id=”nilai_andika”>80</span>, maka document.getElementById(“nilai_andika”).innerHTML akan menghasilkan nilai: 80.
Berikutnya saya juga melakukan hal yang sama dengan nilai_joko, dan hasilnya ditampilkan kedalam tag <span id=”hasil”></span> dengan kode program:
document.getElementById("hasil").innerHTML=nilai_andika+" dan "+nilai_joko;
Untuk contoh kedua yang memakai form, saya juga memakai cara yang hampir sama, namun sebab nilai dari tag <input> disimpan di dalam property value, maka cara mengaksesnya yaitu dengan kode berikut:
var nilai_form=document.getElementById("input_form").value;
Kemudian hasilnya saya tampilkan di dalam tag <span id=”hasil”></span>.
Memakai form dengan JavaScript membuka ide untuk hal-hal yang tidak dapat dilakukan dengan HTML saja, salah satunya saya akan mencoba menampilkan hasil form dalam halaman lain.
Salah satu keterbatasan untuk hal ini merupakan kita tidak dapat ‘mengutak-atik’ isi dari halaman lain dengan JavaScript. Sebagai contoh, saya menjalankan web browser dan membuka 2 tab. Pada tab pertama saya membuka situs instagram, sedangkan pada tag kedua saya membuka situs facebook. Dalam kasus ini, kode JavaScript pada situs instagram tidak dapat ‘menyentuh’ isi situs facebook. Ini merupakan salah satu fitur keamanan di dalam JavaScript yang terkenal dengan Same-origin policy.
Supaya JavaScript bisa memanipulasi halaman lain, maka halaman itu harus berada dalam satu domain, atau dibuka dari halaman sekarang ini dengan memakai Window object. Pembahasan terkait Window object javascript akan memerlukan tutorial tersendiri, sebab objek ini mempunyai banyak method dan property yang dapat dipakai.
Pada contoh saat ini saya cuma memakai method window.open untuk membuka halaman baru. Langsung saja masuk kedalam contoh program, berikut ialah kode yang dipakai:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Tutorial Belajar JavaScript</title>
</head>
<h3>Contoh 3: Mengambil nilai tag input,
tampilkan nilai pada jendela baru</h3>
<button id="tombol_jendela">Buat Jendela Baru</button>
<br/>
<br/>
<form onsubmit="return false">
<label>Rika Pratiwi: </label>
<input type="text" id="input_form" value="90"/>
<button id="tombol_form">
Tampilkan Nilai pada jendela baru
</button>
</form>
<script>
document.getElementById("tombol_jendela").
addEventListener("click", jendela_baru);
document.getElementById("tombol_form").
addEventListener("click", tampilkan_nilai_form);
function tampilkan_nilai_form(){
var nilai_form=document.getElementById("input_form").value;
newWindow.document.getElementById("hasil").innerHTML=nilai_form;
}
function jendela_baru(){
newWindow = window.open("", "Jendela Baru", "width=400, height=200");
newWindow.document.write("<h2>Hasil: <span id='hasil'></span></h2>");
// newWindow akan jadi global variabel,
// sehingga dapat diakses dari fungsi tampilkan_nilai_form
}
</script>
</body>
</html>

Dalam kode diatas, tombol ‘Buat Jendela Baru’ dipakai untuk membuat jendela baru dengan method window.open(). Pada jendela baru itu saya juga menyisipkan sebuah tag <span> dengan id=’hasil’. Referensi ke jendela baru ini disimpan ke dalam variabel newWindow. Variabel inilah yang jadi ‘jembatan’ antara halaman lama dengan halaman baru.
Saat tombol ‘Tampilkan Nilai pada jendela baru’ ditekan, maka kita dapat mengakses tag <span> ini dan menulis hasilnya memakai perintah:
newWindow.document.getElementById("hasil").innerHTML=nilai_form;
Demikian tutorial kita tentang Cara Mengambil Nilai HTML dengan JavaScript, bila Kamu baru pertama kali mengenal JavaScript, penjelasan diatas mungkin cukup ‘njelimet’.