Arrow function mirip seperti regular function secara perilaku, tetapi penulisannya jauh berbeda. Sama seperti namanya, fungsi diartikan dengan memakai tanda panah (=>) dan tentu penulisan fungsi dengan arrow ini bakal lebih singkat.
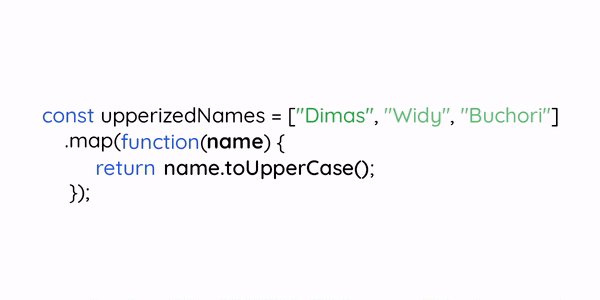
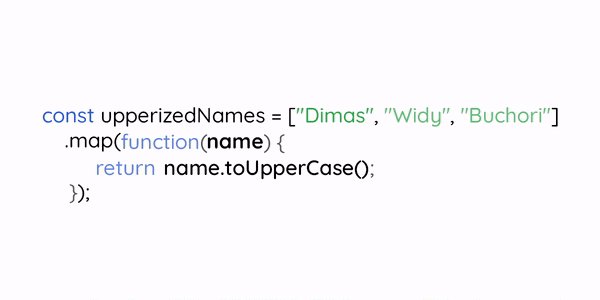
Untuk gambaran awal, perhatikan penulisan regular peran sebagai callback berikut:
-
- const upperizedNames = [“Dimas”, “Widy”, “Buchori”]
-
- .map(function(name) {
-
- return name.toUpperCase();
-
- });
-
- console.log(…upperizedNames);
-
- /* output:
-
-
- DIMAS WIDY BUCHORI
- */
-
Sedangkan memakai arrow function akan terlihat semacam ini:
-
- const upperizedNames = [“Dimas”, “Widy”, “Buchori”]
-
- .map(name => name.toUpperCase());
-
- console.log(…upperizedNames);
-
- /* output:
-
-
- DIMAS WIDY BUCHORI
- */
-
Pada kasus fungsi yang dituliskan dalam satu baris dengan arrow function kita bisa menghapus kata function, tanda kurung, tanda kurawal, kata return, dan semicolon (;). Kita cuma harus menambahkan tanda panah (=>) di antara patokan dan kode fungsinya.

Lihat begitu simpelnya bila kita memakai arrow function
Function Patokan
Pada pemakaian arrow function kita memandang bahwa variabel yang diletakan sebelum tanda panah (=>) ialah merupakan patokan dari fungsi.
-
- // name merupakan patokan dari fungsi
- const sayName = name => console.log(`Nama saya ${name}`);
Tetapi penulisan itu cuma berlaku bila fungsi mempunyai satu patokan saja. Lalu bagaimana bila kita mau membuat fungsi yang mempunyai lebih dari satu patokan atau tanpa sebuah patokan? Hal tersebut sangat biasa dilakukan bukan?
Pada arrow function bila terdapat dua atau lebih patokan fungsi kita harus membungkusnya dengan tanda kurung semacam ini:
-
- const sayHello = (name, greet) => console.log(`${greet}, ${name}!`);
- sayHello(“Dimas”, “Selamat Pagi”)
-
- /* output:
-
- Selamat Pagi, Dimas!
- */
Tetapi bila kita betul-betul tidak memerlukan patokan, biarkan saja tanda kurung itu kosong.
-
- const sayHello = () => console.log(“Selamat pagi semuanya!”);
-
- sayHello()
- /* output:
-
- Selamat pagi semuanya!*/
Atau beberapa developer pada umumnya merubah tanda kurung jadi garis bawah (_) supaya penulisannya lebih simpel.
Block Body Function
Fungsi merupakan mini program sehingga sangat mungkin terdapat lebih dari satu logika di dalamnya. Seperti yang kita ketahui bahwa logika-logika pada pemrograman terdiri atas banyak expression maupun statement.
Dalam contoh kode arrow function sebelumnya kita cuma menuliskan satu buah expression sehingga penulisannya dapat sangat ringkas. Tetapi bagaimana bila pada sebuah fungsi ada banyak logika di dalamnya? Apakah bisa dituliskan memakai arrow function? Jawabannya tentu bisa!
Sama seperti regular function, arrow function sebetulnya tidak betul-betul menghilangkan tanda kurung kurawal ({ }) dalam penulisannya. Tanda kurung kurawal pun berfungsi sama seperti regular function yaitu menampung body function di mana tempat logika fungsi dituliskan. Penulisan tanda kurung kurawal jadi opsional saat body fungsi cuma terdiri atas satu expression atau statement saja.
Bila kita perlu lebih dari satu baris dalam body function, kita dapat menuliskannya semacam ini:
-
- const sayHello = language => {
-
- if(language.toUpperCase() === “INDONESIA”) {
-
- return “Selamat Pagi!”;
-
- } else {
- return “Good Morning!”;
-
- }
-
- }
-
- console.log(sayHello(“Indonesia”));
-
- /* output:
-
- Selamat Pagi!*/
Disamping itu juga, kita harus menuliskan kembali keyword return supaya fungsi itu bisa mengembalikan nilai.