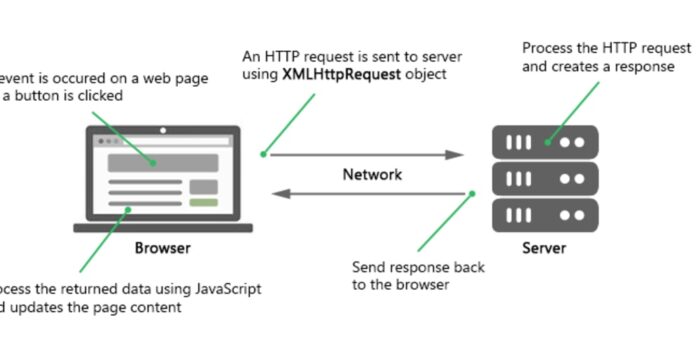
XMLHttpRequest atau XHR merupakan objek yang tersedia di browser yang dipakai untuk membuat HTTP Requests memakai JavaScript. Sebab namanya kita mungkin berpendapat bahwa XHR cuma mendukung format data XML, namun nyatanya sekarang ini XHR bisa dipakai oleh banyak format, bukan cuma XML.
Meskipun sekarang terdapat cara yang lebih modern yaitu memakai fetch, tetapi masih ada kok beberapa developer yang memakai XHR dalam melakukan HTTP Request. Alasannya sebab alasan dukungan browser tua atau suatu fitur yang tidak dapat fetch lakukan seperti tracking upload progress.
Basic Usage
XMLHttpRequest bisa berjalan secara synchronous ataupun asynchronous. Tetapi sebagian besar kasus HTTP Request disarankan asynchronous.
Contoh pemakaian dasar dari XMLHttpRequest ialah semacam ini:
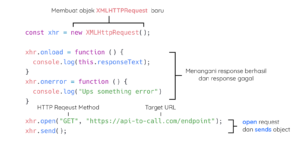
Tahap pertama untuk memakai XMLHttpRequest yaitu dengan membuat instance baru dari objek XMLHttpRequest semacam ini:
- const xhr = new XMLHttpRequest();
Kemudian pada instance dari objek itu (xhr) kita tentukan callback function saat request berhasil (onload) dan saat request tidak berhasil (onerror).
- xhr.onload = function () {
- console.log(this.responseText);
- }
- xhr.onerror = function () {
- console.log(“Ups something error”)
- }
Di dalam callback function itu, nilai dari this merupakan XHR objek. Sehingga this.responseText akan mempunyai nilai response (dalam wujud text) dari server. Ingat sebab pada callback function itu nilai this merupakan XHR objek, kita tidak bisa memakai gaya arrow function dalam menuliskan callback function-nya.
-
- xhr.onload = () => {
-
- // akan mengakibatkan error, sebab arrow function tidak mempunyai this.
-
- console.log(this.responseText);
- }
Berikutnya kita tentukan HTTP Method dan URL yang dituju dengan memakai method .open()
- xhr.open(“GET”, “https://api-to-call.com/endpoint”);
Nah, tahap akhir ialah mengirimkan request yang telah kita konfigurasi di atas memakai method .send().
- xhr.send();
Sehingga semua kode dalam pemakaian dasar dari XMLHttpRequest dengan contoh target url berikut ialah semacam ini:
- const xhr = new XMLHttpRequest();
- xhr.onload = function () {
- console.log(this.responseText)
- }
- xhr.onerror = function () {
- console.log(“Ups something error”)
- }
- xhr.open(“GET”, “https://web-server-book-dicoding.appspot.com/daftar”);
- xhr.send();
Coba kamu copy dan paste kode di atas dan jalankan pada console devTools. Bila request berhasil, kamu akan mendapatkan data dalam wujud JSON String. Data itu bisa Kamu olah jadi JavaScript objek dengan mengubahnya memakai method JSON.parse().
- JSON.parse(this.responseText)
Header and Body Request using XHR
Sebelumnya kita telah belajar bagaimana cara memakai dasar XMLHttpRequest dalam membuat sebuah GET Request. Terus bagaimana bila kita mau memakai method POST dan menetapkan properti pada Header? Terus bagaimana cara mengirimkan data pada body HTTP Request? Ayo kita bahas persoalan itu satu demi satu.
Set Header Property
Dalam memakai Web API tidak selamanya kita cuma memakai GET request saja, terutama saat request yang kita harapkan bertujuan merubah atau menambahkan data. Web API pada umumnya meminta kita untuk melakukannya dengan method POST atau PUT. Tidak jarang juga Web API meminta kita untuk menetapkan properti tertentu pada request header untuk menunjukkan credential yang kita punyai. Request itu telah pernah kita coba ya memakai Postman. Namun bagaimana ya caranya bila memakai XHR?
Untuk menetapkan properti pada request header, kamu bisa pakai method setRequestHeader() pada instance XMLHttpRequest sesudah menetapkan method .open(). Method itu menerima dua tolok ukur. Patokan pertama merupakan nama properti dan tolok ukur yang kedua ialah nilai yang akan ditetapkan pada properti itu. Sehingga untuk menetapkan properti Content-Type dengan nilai application/json pada request kita bisa melakukannya dengan metode:
- const xhr = new XMLHttpRequest();
- xhr.onload = function() {
- console.log(this.responseText);
- }
- xhr.onerror = function() {
- console.log(“Ups something error”);
- }
- xhr.open(“POST”, “https://web-server-book-dicoding.appspot.com/add”);
- // menambahkan properti pada header request
- xhr.setRequestHeader(“Content-Type”, “application/json”);
Kita bisa menetapkan properti pada request header sebanyak yang kita butuhkan
-
- const xhr = new XMLHttpRequest();
-
- xhr.onload = function() {
-
- console.log(this.responseText);
-
- }
-
- xhr.onerror = function() {
-
- console.log(“Ups something error”);
-
- }
-
- xhr.open(“POST”, “https://web-server-book-dicoding.appspot.com/add”);
-
- // menambahkan properti pada header request
-
- xhr.setRequestHeader(“Content-Type”, “application/json”);
- xhr.setRequestHeader(“X-Auth-Token”, “12345”)
Relatif mudah bukan?
Set Data to Body Request
Lalu untuk menetapkan data pada body request, lakukanlah pada method .send() dari instance XMLHttpRequest. Misalnya untuk mengirimkan data JSON String pada body request, begini caranya:
- const xhr = new XMLHttpRequest();
- xhr.onload = function() {
- console.log(this.responseText);
- }
- xhr.onerror = function() {
- console.log(“Ups something error”);
- }
- xhr.open(“POST”, “https://web-server-book-dicoding.appspot.com/add”);
- // menambahkan properti pada header request
- xhr.setRequestHeader(“Content-Type”, “application/json”);
- xhr.setRequestHeader(“X-Auth-Token”, “12345”)
- const book = {
- id: 10,
- title: “Edensor”,
- author: “Andrea Hirata”
- }
- xhr.send(JSON.stringify(book));
Sebetulnya tidak cuma JSON format yang bisa dikirimkan melalui body, pada situs MDN mengungkapkan bahwa kita bisa mengirimkan dokumen yang telah ter-serialized sebelum dikirim, atau data lain yang tercatat pada Fetch spec seperti Blob, BufferSource, FormData, URLSeachParam, ReadableStream atau USVString object.
Kamu bisa coba lakukan POST Request dengan menjalankan potongan kode itu