Apakah Kamu telah berhasil menerapkan Fetch dalam menampilkan data dari API TheSportDB? Bila belum, ayo kita lakukan bersama-sama!
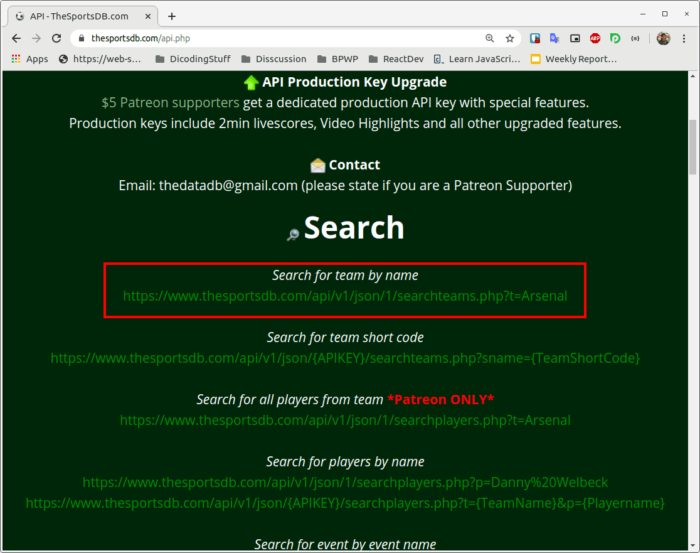
Pada dokumentasi API mengungkapkan bahwa, agar mendapatkan daftar klub olahraga kita bisa memakai target url: https://www.thesportsdb.com/api/v1/json/1/searchteams.php?t=Arsenal

Sebelum menuliskan langsung di proyek dengan fetch, biasakan saat akan mengonsumsi API biasakan untuk mencobanya memakai aplikasi Postman terlebih dulu. Bila target url itu diakses lewat Postman dengan GET Request, maka akan menghasilkan response dengan struktur JSON yang terlihat pada tab Body.

Pada response JSON yang dihasilkan menampung satu key dengan nama teams yang mempunyai value berupa sebuah array. Di dalam array itu menampilkan banyak data terkait klub olahraga yang mempunyai nama Arsenal. Kita bisa memanfaatkan key strTeam agar mendapatkan nama klub, strTeamBadge agar mendapatkan logo klub, dan strDescriptionEN agar mendapatkan penjelasan singkat dalam bahasa inggris.
Lantas untuk mencari data team berdasarkan kata kunci lain kita bisa merubah kata “Arsenal” memakai kata kunci yang kita harapkan, contohnya “Barcelona”. Sehingga melakukan request terhadap url: https://www.thesportsdb.com/api/v1/json/1/searchteams.php?t=Barcelona akan menghasilkan response JSON dengan informasi klub olahraga terkait “Barcelona”.

Relatif mudah bukan untuk memakai API itu?
Nah, Sesudah memahami cara pemakaian API-nya, sekarang ayo kita mulai tuliskan fungsi fetch pada proyek Club Finder. Tahap pertama buka kembali proyek Club Finder pada text editor yang Kamu pakai.

Lalu buka berkas data-source.js pada src -> script -> data -> data-source.js. Kita refactor fungsi searchClub dengan menghapus semua logika yang terdapat di dalamnya, kemudian tuliskan fungsi fetch semacam ini:
- class DataSource {
- static searchClub(keyword) {
- return fetch(`https://www.thesportsdb.com/api/v1/json/1/searchteams.php?t=${keyword}`)
- }
- }
- export default DataSource;
Seperti yang telah kita ketahui, fungsi fetch() akan mengembalikan promise resolve bila request berhasil dilakukan. Jadi untuk menangani respon dari request yang dibuat, kita pakai .then() yang di dalamnya berisi variabel response sebagai response object yang didapat.
- class DataSource {
- static searchClub(keyword) {
- return fetch(`https://www.thesportsdb.com/api/v1/json/1/searchteams.php?t=${keyword}`)
- .then(response => {
- })
- }
- }
- export default DataSource;
Lalu di dalam blok then itu, kita ubah nilai response jadi JSON dengan memanggil method response.json().
- class DataSource {
- static searchClub(keyword) {
- return fetch(`https://www.thesportsdb.com/api/v1/json/1/searchteams.php?t=${keyword}`)
- .then(response => {
- return response.json();
- })
- }
- }
- export default DataSource;
Sebab method response.json() juga mengembalikan nilai promise, jadi untuk mendapatkan nilai yang dibawa oleh resolve kita harus menambahkan .then lainnya (chaining promise). Di dalam .then yang kedua ini, berikan patokan dengan nama responseJson (penamaan variabel tidaklah baku, tetapi pakai penamaan yang menunjukkan arti dari nilai variabelnya).
- class DataSource {
- static searchClub(keyword) {
- return fetch(`https://www.thesportsdb.com/api/v1/json/1/searchteams.php?t=${keyword}`)
- .then(response => {
- return response.json();
- })
- .then(responseJson => {
- })
- }
- }
- export default DataSource;
responseJson merupakan nilai JSON yang dihasilkan dari perubahan object response dalam wujud JSON melalui method .json() tadi.
Di dalam block .then yang kedua, kita kembalikan (return) dengan nilai promise resolve dengan membawa nilai jsonResponse.teams bila nilai array tidak null. Tetapi bila teams bernilai null, maka kembalikan dengan nilai promise reject dengan membawa nilai “${keyword} is not found”.
- class DataSource {
- static searchClub(keyword) {
- return fetch(`https://www.thesportsdb.com/api/v1/json/1/searchteams.php?t=${keyword}`)
- .then(response => {
- return response.json();
- })
- .then(responseJson => {
- if(responseJson.teams) {
- return Promise.resolve(responseJson.teams);
- } else {
- return Promise.reject(`${keyword} is not found`);
- }
- })
- }
- }
- export default DataSource;
Simpan perubahan itu dan jalankan aplikasi dalam mode development memakai perintah:
- npm run start-dev
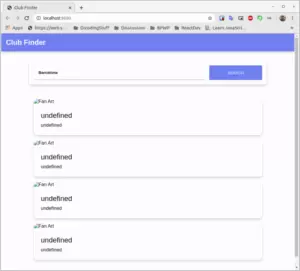
Sesudah proyek terbuka, lakukan pencarian dengan keyword apapun yang Kamu ingin, di sini kita contohkan dengan “Barcelona”.

Yah, data yang ditampilkan undefined. Kenapa bisa demikian? Ini dikarenakan sebab kita belum menyesuaikan key berdasarkan response yang didapat dari public API. Kita perlu memakai key strTeam agar mendapatkan nama klub, strTeamBadge agar mendapatkan logo klub, dan strDescriptionEN agar mendapatkan penjelasan singkat dalam bahasa inggris.
Ketiga key itu kita tetapkan pada berkas src -> script -> component -> club-item.js. Lebih tepatnya pada fungsi render.
- render() {
- this.shadowDOM.innerHTML = `
- <style>
- ……..
- </style>
- <img class="fan-art-club" src="${this._club.fanArt}" alt="Fan Art">
- <div class="club-info">
- <h2>${this._club.name}</h2>
- <p>${this._club.description}</p>
- </div>`;
- }
Kita ubah properti this._club.fanArt jadi this._club.strTeamBadge, this._club.name jadi this._club.strTeam, dan this._club.description jadi this._club.strDescriptionEN.
Sehingga fungsi render akan jadi semacam ini:
- render() {
- this.shadowDOM.innerHTML = `
- <style>
- * {
- margin: 0;
- padding: 0;
- box-sizing: border-box;
- }
- :host {
- display: block;
- margin-bottom: 18px;
- box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
- border-radius: 10px;
- overflow: hidden;
- }
- .fan-art-club {
- width: 100%;
- max-height: 300px;
- object-fit: cover;
- object-position: center;
- }
- .club-info {
- padding: 24px;
- }
- .club-info > h2 {
- font-weight: lighter;
- }
- .club-info > p {
- margin-top: 10px;
- overflow: hidden;
- text-overflow: ellipsis;
- display: -webkit-box;
- -webkit-box-orient: vertical;
- -webkit-line-clamp: 10; /* number of lines to show */
- }
- </style>
- <img class="fan-art-club" src="${this._club.strTeamBadge}" alt="Fan Art">
- <div class="club-info">
- <h2>${this._club.strTeam}</h2>
- <p>${this._club.strDescriptionEN}</p>
- </div>`;
- }
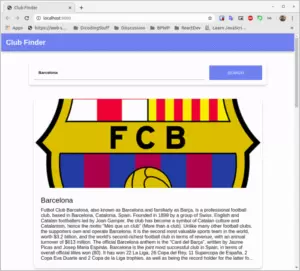
Simpan kembali perubahan kode yang dituliskan lalu lakukan pencarian kembali pada aplikasi Club Finder. Semestinya sekarang aplikasi telah dapat menampilkan data dengan bagus.

Voila! Kamu telah berhasil menerapkan Fetch pada proyek Club Finder.