Sekarang mari coba menuliskan kode HTML pertama kita. Saya sendiri menyarankan menggunakan Notepad++ sebuah software yang mirip notepad tetapi diperuntukkan bagi menulis kode-kode programming. Jika anda sempat, silahkan download notepad++ dulu. Tetapi pakai notepad bawaan windows juga oke kok.
Sekarang coba ketik ini di notepad anda.
Apa Kabar Dunia!!!
Simpan file itu dan klik dua kali file pertamax.html. Bagaimana hasilnya?
Yup benar, akan muncul tulisan Apa Kabar Dunia di browser anda. Mudah sekali bukan?
TEXT FORMATING
Sekarang bagaimana memanipulasi tampilan tulisan sehingga menghasilkan tampilan yang keren seperti di website-website pada umumnya. Maka disinilah kita mulai belajar HTML. Kita akan melakukan Markup tulisan sehingga bisa muncul sesuai keinginan.
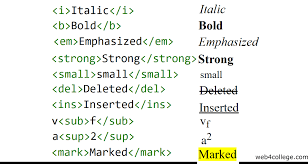
Manipulasi yang pertama adalah Text Formating. Ini adalah manipulasi bagaimana menampilkan text yang sesuai keinginan. Meliputi bagaimana menebalkan text, memiringkan, memberi garis bawah, dll. Kita mulai ayo. Silahkan lihat tabel berikut:
| <strong> | Menebalkan huruf |
| <em> | Memiringkan huruf |
| <ins> | Menggarisbawahi huruf |
| <del> | Mencoret huruf |
| <kbd> | Membuat huruf keyboard |
| <sub> | Membuat huruf subscripted |
| <sup> | Membuat huruf superscripted |
Tag HTML memiliki sepasang tanda yaitu pembuka dan penutup. Misalnya tag strong, dia memiliki dua tag untuk pembuka yaitu <strong> dan penutup </strong>. Untuk menggunakannya, anda tinggal memasang text diantara dua tag itu. Contohnya jika ingin menebalkan tulisan kita sebelumnya.
<strong>Apa Kabar Dunia!!!</strong>
Sekarang cobalah untuk tag-tag yang lain. Seperti ini misalnya:
<strong>Apa Kabar Dunia!!!</strong> <em>Apa Kabar Dunia!!!</em> <ins>Apa Kabar Dunia!!!</ins> <del>Apa Kabar Dunia!!!</del> <kbd>Apa Kabar Dunia!!!</kbd> <sub>Apa Kabar Dunia!!!</sub> <sup>Apa Kabar Dunia!!!</sup>
Kita akan bahas tag yang lain nanti ya.