Dalam proses pembuatan sebuah website, tampilan menjadi sebuah hal yang krusial agar menarik user untuk mengunjungi website atau menggunakan aplikasi web kita. Biasanya saat membuat tampilan website kita menggunakan framework CSS untuk menghemat banyak waktu.
Apa itu Framework CSS dan bagaimana cara kerjanya? Yuk kita berkenalan dulu dengan framework CSS
Mengenal Framework CSS
Framework CSS adalah kerangka kerja yang dibuat untuk membantu dalam pengembangan dan pembuatan desain website ataupun web app.
Ini adalah kumpulan file CSS yang telah ditata sedemikian rupa sehingga dapat memudahkan developer dalam membangun desain yang responsif dan konsisten di berbagai ukuran layar.
Dengan adanya framework CSS ini developer diharapkan dapat membantu web developer dalam menulis dan memanage baris kode. Dengan menggunakan framework CSS penulisan kode CSS akan jauh lebih mudah, cepat, dan rapi.

Keunggulan menggunakan framework CSS
Beberapa keunggulan menggunakan framework CSS adalah sebagai berikut:
1. Mempercepat proses pengembangan.
Framework CSS menyediakan komponen-komponen yang sudah jadi, seperti tombol, form, dan navigasi, yang dapat dengan mudah ditambahkan ke halaman web. Ini dapat menghemat waktu dan tenaga dalam pembuatan desain.
2. Desain responsif.
Framework CSS biasanya menyediakan grid sistem yang memudahkan dalam membuat desain yang responsif untuk berbagai ukuran layar. Ini memungkinkan website Anda untuk terlihat bagus di semua perangkat, termasuk smartphone dan tablet.
3. Konsistensi desain.
Framework CSS membantu dalam menjaga konsistensi desain website Anda, sehingga semua halaman web akan terlihat serupa dan terpadu. Ini dapat meningkatkan brand Anda dan memberikan pengalaman yang lebih baik bagi pengunjung website Anda.
4. Dukungan komunitas yang luas.
Framework CSS populer biasanya memiliki komunitas yang luas dan aktif, yang dapat membantu Anda dalam menyelesaikan masalah atau pertanyaan yang Anda miliki. Ini juga berarti bahwa framework tersebut biasanya selalu diperbarui dan ditingkatkan.
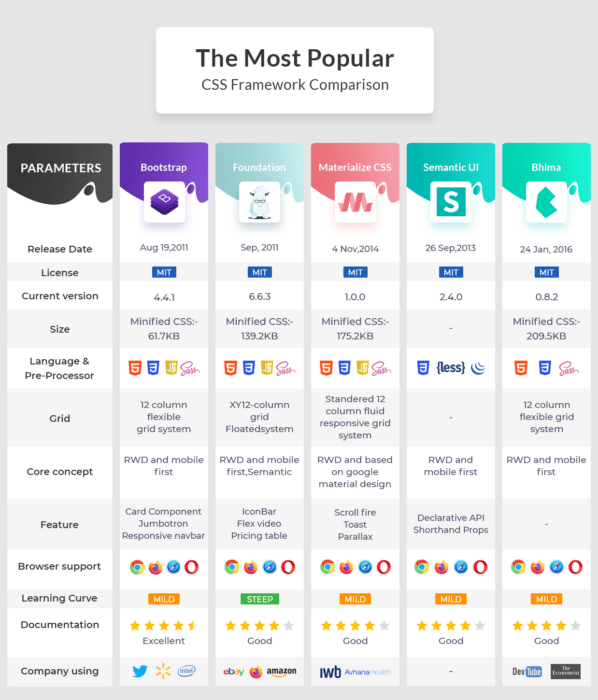
Framework CSS yang populer
Ketiga framework CSS yang paling populer, yaitu Bootstrap, Zurb Foundation, dan Tailwind CSS, merupakan kerangka kerja CSS populer yang digunakan oleh banyak developer web.
1. Bootstrap

Bootstrap adalah salah satu framework CSS yang paling populer dan banyak digunakan. Framework ini dibuat oleh Twitter dan memiliki banyak fitur yang dapat membantu developer dalam membuat desain responsif untuk berbagai ukuran layar. Selain itu, Bootstrap juga memiliki komponen-komponen yang sudah jadi, seperti tombol, form, dan navigasi, yang dapat dengan mudah ditambahkan ke halaman web.
2. Zurb Foundation

Zurb Foundation juga merupakan framework CSS populer yang dapat membantu dalam pembuatan desain responsif. Framework ini menawarkan banyak fitur yang sama dengan Bootstrap, seperti komponen-komponen yang sudah jadi dan grid sistem untuk membuat desain yang responsif. Namun, beberapa developer menganggap bahwa Foundation lebih mudah dipelajari dan digunakan dibandingkan dengan Bootstrap.
3. Tailwind CSS

Tailwind CSS adalah framework CSS yang relatif baru dan sedang naik daun. Ini adalah framework CSS yang sangat fleksibel dan memberikan banyak kontrol kepada developer dalam pembuatan desain. Tailwind CSS tidak menawarkan komponen-komponen yang sudah jadi seperti Bootstrap dan Foundation, tetapi menyediakan kelas-kelas CSS yang dapat digunakan untuk membuat desain yang diinginkan. Beberapa developer menganggap bahwa Tailwind CSS lebih mudah untuk dipelajari dan lebih cepat dalam pengembangan dibandingkan dengan framework CSS lainnya.
4. Bulma

Bulma adalah framework CSS yang didasarkan pada Flexbox dan sangat mudah dipelajari. Framework ini tidak menggunakan komponen-komponen yang sudah jadi seperti Bootstrap, tetapi menyediakan kelas-kelas CSS yang dapat digunakan untuk membuat desain yang diinginkan. Bulma memiliki grid sistem yang membantu dalam membuat desain responsif, dan juga menyediakan beberapa komponen seperti tombol, form, dan navigasi.
5. Materialize CSS

Materialize CSS adalah framework CSS yang mengikuti desain Material Design dari Google. Ini adalah framework yang menyediakan banyak komponen yang sudah jadi, seperti tombol, form, dan navigasi, yang dapat ditambahkan ke halaman web dengan mudah. Materialize CSS juga menyediakan grid sistem yang membantu dalam membuat desain responsif, serta berbagai efek visual yang menyenangkan.
6. Semantic UI

Semantic UI CSS adalah framework CSS yang membantu dalam pembuatan desain website yang responsif, intuitif, dan menarik. Ini adalah framework yang menyediakan komponen-komponen yang sudah jadi, seperti tombol, form, dan navigasi, yang dapat ditambahkan ke halaman web dengan mudah. Selain itu, Semantic UI CSS juga menyediakan grid sistem yang membantu dalam membuat desain responsif untuk berbagai ukuran layar.
Salah satu keunggulan dari Semantic UI CSS adalah penggunaannya yang intuitif dan mudah dipelajari. Framework ini menggunakan bahasa yang sederhana dan mudah dipahami, sehingga developer dapat dengan cepat mempelajari dan menggunakannya dalam pengembangan website. Selain itu, Semantic UI CSS juga menawarkan konsistensi desain yang baik, sehingga semua elemen dari website Anda akan terlihat serupa dan terpadu.
Kesimpulan
Keenam framework tersebut adalah pilihan yang bagus untuk developer yang ingin membuat desain responsif dan mengikuti desain terkini. Perbedaan utama antara kelima framework tersebut adalah fitur yang ditawarkan dan cara kerja mereka.
Bootstrap, Semantic UI dan Zurb Foundation menawarkan komponen jadi untuk mempercepat proses development, sedangkan Tailwind menawarkan flexibilitas yang jauh lebih baik.
Bulma menawarkan desain yang lebih sederhana dan mudah dipelajari, sedangkan Materialize CSS mengikuti desain Material Design yang lebih kompleks dan modern.
Jadi, perbedaan utama antara keenam framework tersebut adalah fitur yang ditawarkan dan cara kerja mereka. Anda dapat memilih framework yang paling sesuai dengan kebutuhan dan preferensi Anda.