Perbedaan karakteristik dari arrow function dan regular function berikutnya ada di pemakaian keyword this. Penjelasan dari this sendiri menyusul di materi class. Tetapi kita akan bahas sedikit terkait ini untuk menggambarkan perbedaan saat this dipakai oleh arrow function dan regular function.
Bila sebuah regular function dipanggil dengan memakai keywordnew. Maka nilainya akan jadi objek, misalnya:
-
- function People(name, age, hobby) {
-
- his.name = name;
-
- this.age = age;
- this.hobby = hobby;}
- const programmer = new People(“John”, 18, [“Coding”, “Read book”, “Ping-pong”])nsole.log(programmer.name);console.log(programmer.age);
-
- console.log(programmer.hobby);
-
- /* output:
- John18
-
- [ ‘Coding’, ‘Read book’, ‘Ping-pong’ ]*/
Objek yang dibuat memakai function dengan keyword new, seperti halnya seperti kita membuat objek seperti memakai objek literals { }.
-
- const programmer = {
-
- name: “John”,
-
- age: 18,
- hobby: [“Coding”, “Read book”, “Ping-Pong”]
- }
-
- console.log(programmer.name);
- console.log(programmer.age);
-
- console.log(programmer.hobby);
- /* output:
-
- John
-
- 18
-
- [ ‘Coding’, ‘Read book’, ‘Ping-pong’ ]*/
Pada objek, this keyword mengembalikan nilai objeknya sendiri. this bisa dipakai untuk mengurus properti pada objeknya. Tetapi bila fungsi dipanggil tanpa memakai keyword new, this akan mempunyai nilai global object (Window bila di browser).
Sedangkan fungsi yang dibikin dengan memakai gaya arrow tak akan pernah mempunyai nilai this, yang berarti kita belum pernah dapat membuat objek memakai arrow function. Bila kita memakai this pada arrow function maka nilai this itu merupakan nilai objek di mana arrow function itu berada.
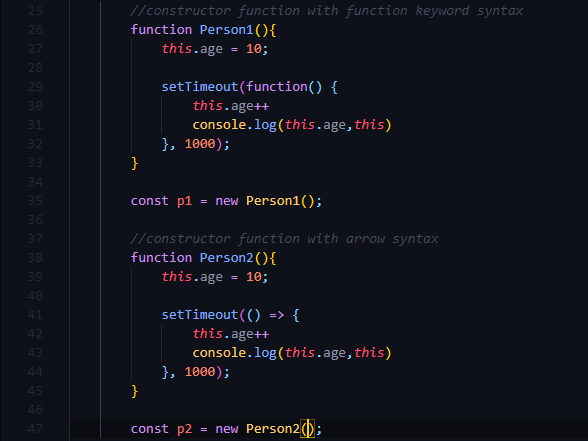
Perhatikan kedua contoh kode berikut:
-
- Regular Function
-
- function People(name, age, hobby) {
-
- this.name = name;
-
- this.age = age;
-
- this.hobby = hobby;
- }
-
- // menambahkan introMyself ke People
-
-
- People.prototype.introMyself = function () {
- // this -> People
- setTimeout(function() {
-
-
- // this -> ??
-
- console.log(`Hello! Nama saya ${this.name}, usia saya ${this.age}.`)
-
-
- console.log(`Hobby saya ialah ${this.hobby}`)
- }, 300)
-
-
- }
-
-
- const programmer = new People(“John”, 18, [“Coding”, “Read book”, “Ping-pong”])
- programmer.introMyself();
-
-
- /* output:
-
- Hello! Nama saya undefined, usia saya undefined.
-
-
- Hobby saya ialah undefined
-
- */
- Arrow Function
-
- function People(name, age, hobby) {
-
- this.name = name;
-
- this.age = age;
-
-
- this.hobby = hobby;
- }
-
-
- // menambahkan introMyself ke People
People.prototype.introMyself = function () {
// this -> People
-
- setTimeout(() => {
-
- // this -> People
-
- console.log(`Hello! Nama saya ${this.name}, usia saya ${this.age}.`)
-
-
- console.log(`Hobby saya ialah ${this.hobby}`)
- }, 300)
- }
-
-
-
- const programmer = new People(“John”, 18, [“Coding”, “Read book”, “Ping-pong”]);
- programmer.introMyself();
-
/* output:
-
- Hello! Nama saya John, usia saya 18.
-
- Hobby saya ialah Coding,Read book,Ping-pong
- */
Fungsi yang dituliskan di dalam setTimeout() dipanggil tanpa new. Itu artinya nilai dari this bila dipakai di dalam fungsi itu ialah global object. Itulah kenapa output akan menghasilkan nilai undefined saat properti name, age, dan hobby dipanggil.
Berbeda saat kita menuliskan arrow function di dalam setTimeout(), nilai this mempunyai nilai objek sesuai dengan konteksnya (People). Arrow function akan sangat berfungsi untuk kasus semacam ini.