Web API
Pada pengenalan modul ini kita telah paham bagaimana AJAX bisa menampilkan informasi yang dinamis pada aplikasi kita. Tetapi kita belum mengetahui dari mana sumber data itu berasal? Bagaimana cara mengaksesnya? Untuk menjawab itu semua, mari berkenalan dengan Web API.
Web API (Application Programming Interface) merupakan interface yang disiapkan oleh penyedia data supaya data yang dia punyai bisa dimanfaatkan dengan gampang pada banyak aplikasi, baik itu aplikasi web, mobile, desktop maupun lainnya.
Penyedia data yang sudah membangun Web API mempunyai keuntungan sebab proses pengembangan aplikasi jadi lebih efisien. Kenapa? Sebab cukup dengan satu Web API, data bisa dikonsumsi pada bermacam-macam platform seperti yang telah disebutkan di atas.
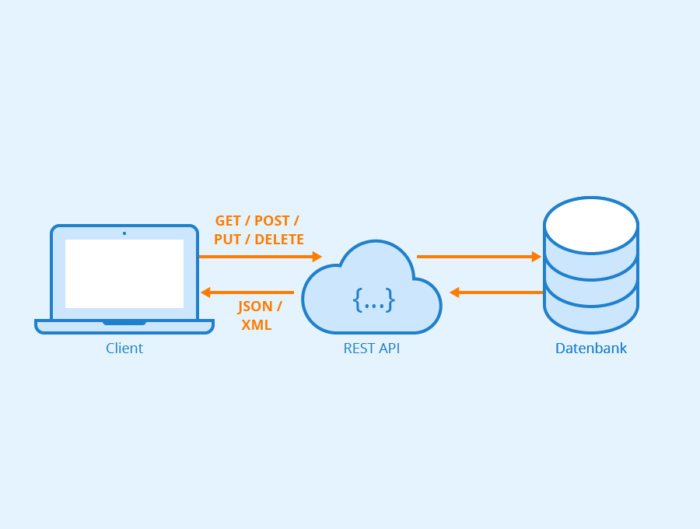
Pada ilustrasi di atas, Web API bekerja memakai salah satu pola standar yaitu REST (Representational State Transfer). Pola inilah yang sekarang ini banyak dipakai sebab simpel dan gampang dipelajari ketimbang pola yang lainnya. Jenis data yang diterima atau dikirimkan pada pola REST bisa berupa format text, JSON atau XML.
Pola REST hampir sepenuhnya memakai HTTP dalam transaksi datanya. Sehingga untuk berinteraksi dengan Web API ini, client (aplikasi) harus membuat HTTP request pada endpoint (URL) yang sudah ditentukkan. Pada umumnya penyedia data juga menetapkan HTTP Request Method yang berbeda pada setiap endpoint-nya.
Ada banyak tipe/method dalam melakukan HTTP Request, tetapi terdapat 4 (empat) method penting yang umumnya dipakai pada Web API dalam melakukan transaksi data.
-
- GET : Dipakai untuk mengambil informasi dari Web API.
-
- POST : Dipakai untuk menambahkan dataa
- PUT : Dipakai untuk merubah data.
-
- DELETE : Dipakai untuk menghapus data.
Sesudah client membuat HTTP request pada Web API, maka Web API akan mengembalikan HTTP response. Pada response terdapat status kode yang menunjukkan apakah request yang kita lakukan berhasil atau tidak berhasil. Berikut sejumlah status kode yang bisa dihasilkan dari HTTP Response pada Web API.
-
- 200 (OK) : Request berhasil dipenuhi oleh server (Web API).
-
- 400 (Bad Request) : Server tidak mengerti request yang dikirimkan client.
-
- 401 (Unauthorized) : Request memerlukan authorization.
-
- 403 (Forbidden) : Server mengerti request dari client tetapi menolak untuk memprosesnya sebab request itu tidak bisa dilakukan.
- 404 (Not Found) : Resource yang client minta, tidak didapati.
-
- 500 (Server Error) : Server mengalami hambatan untuk memproses request.
Banyak penyedia data yang menyediakan Web API secara gratis atau bisa dikonsumsi umum. Tetapi ada pula penyedia data yang membangun Web API yang cuma dipakai untuk kebutuhan internal saja. Pada umumnya bila kita mengakses Web API yang bersifat private, kita akan terhambat oleh CORS (cross-origin resource sharing)
CORS
Sebelum kita mencoba tahap-tahap mengakses Web API, ada sesuatu yang perlu kita ketahui terlebih dulu perihal keamanan. Dalam transaksi memakai Web API memakai AJAX kita bisa melihat request yang dibuat dan response yang dihasilkan melalui Network tabs pada DevTools.
Hal itu dikarenakan AJAX diproses pada sisi client sehingga pemakai bisa bebas untuk melihat dan mengontrolnya. Maka dengan alasan keamanan saat kita melakukan AJAX baik memakai dengan XHR atau Fetch, kita cuma diperbolehkan melakukan request dari domain yang sama.
Contoh bila kita mau mengakses API yang berasal dari google.com/api maka kita sebagai client perlu jadi google.com. Bila kita asalnya dari domain yang berbeda, misalnya bing.com maka kita tidak bisa memakai AJAX pada google.com/api. Hal ini diketahui sebagai same-origin policy.
Tetapi bila memang Web API itu diperbolehkan untuk dikonsumsi umum berarti penyedia data harus menerapkan teknologi yang dinamakan CORS (Cross-Origin Resource Sharing) pada server-nya.
Server yang menyediakan Web API memakai CORS bisa dipakai secara garis besar dan mengelakkan kebijakan same-origin guna mengakses informasi yang terdapat di dalamnya.
Test a Web API using Postman
Apa yang harus Kamu lakukan sebelum mencoba Web API memakai AJAX? Untuk mempelajari atau menguji sebuah Web API, developer memakai tools yang bernama Postman. Postman ialah GUI API Caller yang bisa membuat HTTP Request dengan method yang lengkap seperti GET, POST, PUT, DELETE dan yang lain.
Postman merupakan tools yang amat sesuai untuk menguji sebuah Web API sebab terdapat fungsi yang relatif lengkap sebagai API caller dalam melakukan HTTP Request. Pada Postman kita bisa menetapkan patokan dan mengirimkan data pada body atau header request dengan gampang, tanpa membutuhkan kode.
Postman tersedia secara cuma-cuma dan bisa berjalan di sistem operasi Windows, Linux ataupun MacOS.
Sesudah mengunduhnya, silakan kamu pasang aplikasi postman pada komputer. Saat selesai kamu dapat segera membukanya.
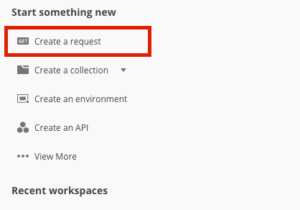
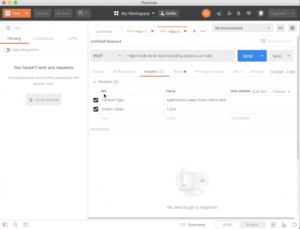
Saat pertama kali membuka aplikasi Postman, kita harus login atau registrasi untuk mempunyai akun. Sesudah berhasil login, berikut tampilan pada halaman utamanya:
Untuk melakukan sebuah HTTP Request kita bisa memilih menu “create a request” yang tersedia di halaman itu.
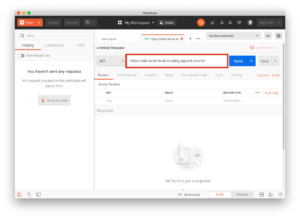
Kemudian untuk mengirimkan request kita tentukan dulu endpoint (request URL) mana yang akan kita tuju pada kolom yang telah tersedia. Kita akan mencoba melakukan request pada Web API dengan endpoint.
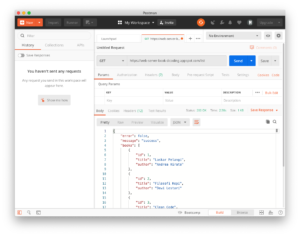
Sesudah mengisikan request URLnya coba kita klik tombol “Send”. Maka respon yang akan diperoleh ialah daftar buku dalam wujud JSON.
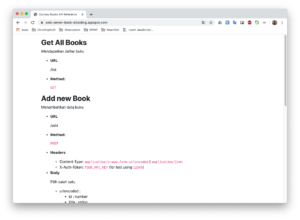
Bila penyedia data menyediakan Web API secara terbuka atau bisa diakses umum, pada umumnya dia akan membuat sebuah dokumentasi cara pemakaian API. Di sana kita bisa mendapatkan informasi endpoint mana saja yang bisa kita akses, method apa saja yang dibutuhkan, maupun format atau struktur seperti apa yang harus diterapkan untuk mengirim data. Dokumentasi itu amatlah penting sebab melalui itulah seorang developer jadi tahu bagaimana dia dapat memanfaatkan Web API itu.
Dokumentasi dari Web API yang kita pakai dalam contoh di atas bisa kita lihat sebagai berikut:
Dari dokumentasi itu kita jadi tahu ternyata kita bisa menambahkan data buku baru dengan mengakses endpoint /add. Di sana juga kita dapat melihat method, headers, serta body apa yang harus kita terapkan dalam melakukan request itu. Sehingga kita bisa mencobanya pada Postman.
Kamu juga dapat mencoba fungsi lain seperti menghapus atau merubah data buku melalui Web API itu.